Shopping cart quantity increment/decrement with Ajax
I will explain you Shopping cart quantity increment/decrement with Ajax.
In this instructional exercise, we will include increase decrement buttons. They will let us edit the shopping basket item quantity. I decided to add buttons to the quantity input of each cart item. You will find as well possibility to change the cart item quantity before checkout.
All done using AJAX handler. Speaking about it let me invoke the request for editing the basket item quantity.
Further your files should look like on picture below. Also don’t forget to download jquery-3.2.1.min.js – not attached in here due to a large file size.
Shopping Cart Items Increment Decrement Buttons
The following HTML code is used to display the product gallery with the add to cart option. It has the increment and decrement buttons to edit the quantity of each cart item before checkout. On clicking the buttons, the AJAX function is called to send the request to the PHP file. As a result editing the cart database with new item quantity.
Index.php
jQuery AJAX Handler to Increment/Decrement Cart Quantity
( This is just to explain you how it is working – don’t copy that code below because it already exists in index.php. )
If you have a look in index.php file on script this will show you the AJAX function which is used to send the request to increment/decrement cart quantity.
<script>
function increment_quantity(cart_id, price) {
var inputQuantityElement = $(“#input-quantity-“+cart_id);
var newQuantity = parseInt($(inputQuantityElement).val())+1;
var newPrice = newQuantity * price;
save_to_db(cart_id, newQuantity, newPrice);
}
function decrement_quantity(cart_id, price) {
var inputQuantityElement = $(“#input-quantity-“+cart_id);
if($(inputQuantityElement).val() > 1)
{
var newQuantity = parseInt($(inputQuantityElement).val()) – 1;
var newPrice = newQuantity * price;
save_to_db(cart_id, newQuantity, newPrice);
}
}
function save_to_db(cart_id, new_quantity, newPrice) {
var inputQuantityElement = $(“#input-quantity-“+cart_id);
var priceElement = $(“#cart-price-“+cart_id);
$.ajax({
url : “update_cart_quantity.php”,
data : “cart_id=”+cart_id+”&new_quantity=”+new_quantity,
type : ‘post’,
success : function(response) {
$(inputQuantityElement).val(new_quantity);
$(priceElement).text(“$”+newPrice);
var totalQuantity = 0;
$(“input[id*=’input-quantity-‘]”).each(function() {
var cart_quantity = $(this).val();
totalQuantity = parseInt(totalQuantity) + parseInt(cart_quantity);
});
$(“#total-quantity”).text(totalQuantity);
var totalItemPrice = 0;
$(“div[id*=’cart-price-‘]”).each(function() {
var cart_price = $(this).text().replace(“$”,””);
totalItemPrice = parseInt(totalItemPrice) + parseInt(cart_price);
});
$(“#total-price”).text(totalItemPrice);
}
});
}
</script>
update_cart_quantity.php
( This is just to explain you how it is working – don’t copy that code below because it already exists in index.php. )
( The PHP code receives the AJAX request and updates the cart item quantity in the database.
<?php
require_once “ShoppingCart.php”;
$member_id = 2; // you can your integerate authentication module here to get logged in member
$shoppingCart = new ShoppingCart();
$shoppingCart->updateCartQuantity($_POST[“new_quantity”], $_POST[“cart_id”]);
?>
update_cart_quantity.php
DBController.php
product-list.php
ShoppingCart.php
shopping_cart.sql
( go to your admin panel in Xampp and create database called shopping_cart then import the sql file below, no password all default settings for localhost).
As you can see DB called shopping_cart have 2 tables which belongs to it ( tbl_cart, tbl_product ). Every time you add the item and its quantity to a cart you can observe the changes in the tbl_cart as it will automaticly be updated with new items.
style.css
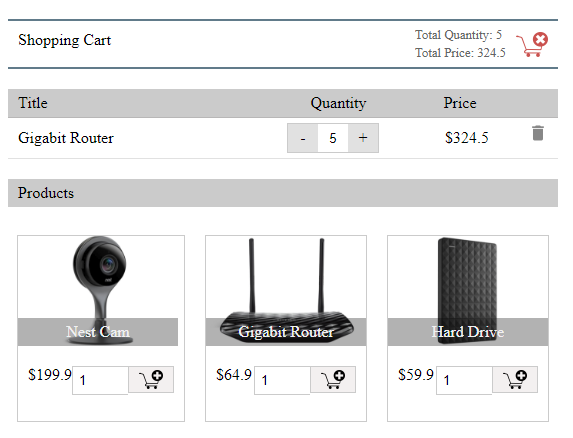
Shopping Cart Item Quantity Increment Decrement – Output
The following screenshot shows the increment and decrement buttons for changing the cart item quantity.

Hope you learned something new
If you learned something new from this tutorial or if you have any question let me know in comments section.