Best HTML editors
In this post I will try to present the list of best HTML editors.
To create a website all you need is just a simple notebook, the rest depends on our creativity and skills. However, why not make our work easier? Currently, there are a huge number of source code editors on the market that offer not only syntax highlighting, but also hints, automatic closing of brackets or tags, and macro creation. In addition, we have a large selection of WYSIWYG (What You See Is What You Get) editors in which you can create pages without knowing the code. The most important thing, however, is that we do not limit our operating system, because the choice of editors is really big, regardless of whether we work on the Windows, Mac OS or Linux platform. I have prepared a list of the most popular editors. You will find both source code and WYSIWYG editors on it.
1. Sublime Text

Sublime Text is a very interesting editor that amazes with its possibilities. Its operation is based mainly on the keyboard, but once you know the majority of keyboard shortcuts (eg. Ctrl + D allows you to mark subsequent occurrences of a given variable) you will not be able work without that editor! It is a paid editor, but on the producer’s website you can download the full version for 30 days for free.
Supported languages: ActionScript, AppleScript, ASP, batch files, C, C ++, C #, Clojure, CSS, D, Diff, Erlang, Go, Graphviz (DOT), Groovy, Haskell, HTML, Java, JSP, JavaScript, JSON, LaTeX, Lisp, Lua, Makefiles, Markdown, MATLAB, Objective-C, OCaml, Perl, PHP, Python, R, Rails, Regular Expressions, ReStructuredText, Ruby, Scala, shell scripts (Bash), SQL, Tcl, Textile, XML, XSL, YAML .
2. Adobe Dreamweaver

Dreamweaver is undoubtedly one of the most popular editors. The intuitive interface allows you to easily create a page, even with little knowledge of HTML. The top features of Dreamweaver: Fluid Grid Layout, CSS3 transitions, web fonts integration, jQuery Mobile Swatches, PhoneGap Build Service,
Supported languages: CSS, HTML, JavaScript, PHP, VBScript, XHTML, XML, XSL.
3. Notepad++

Notepad ++ is a simple but very convenient editor. Transparent interface, quick startup and stable operation will make it easier for you to create source code. The editor offers syntax highlighting of many programming languages, eg C ++, PHP, HTML, JavaScript and much more. The program can search and change strings using regular expressions, create macros and own plugins. This is a free editor based on the GNU GPL license.
Supported languages: Ada, asp, Assembly, autoIt, Batch, C, C ++, C #, Caml, Cmake, COBOL, CoffeeScript, CSS, D, Diff, Flash ActionScript, Fortran, Gui4CLI, Go, Haskell, HTML, InnoSetup, Java, Javascript, JSP , KiXtart, LISP, Lua, Makefile, Matlab, MS-DOS, INI file, NSIS, Normal Text File, Objective-C, Pascal, Perl, PHP, PostScript, PowerShell, Properties file, Python, R, Resource file, Ruby, Shell, Scheme, Smalltalk, SQL, TCL, TeX, Visual Basic, VHDL, Verilog, XML, YAML.
4. PSPad

PSPad is a very extensive editor. Huge configuration options make it stand out among other free source editors. In addition to the clear interface, clear syntax coloring in the program, we also have a built-in FTP client, which allows you to work with files placed on the network.
Supported languages: C ++, Cobol, MS-Dos batch, CSS, Forth, Fortran, FoxPro, HTML, XHTML, INI, Inno Setup, Java, JavaScript, KixStart, Object Pascal, Perl, PHP, Python, RSS, SQL, TCL / TK, Unix ShellScript, VBScript, Visual Basic, X86 assembler and more than 120 other languages.
5. BlueFish

BlueFish is a very extensive, but also fast-paced free source code editor. Interesting functionality are the wizards of tables and frames in HTML, which will surely appeal to Web Designers!
Supported languages: Ada, ASP .NET and VBS, C / C ++, CSS, CFML, Clojure, D, gettext PO, Google Go, HTML, XHTML and HTML5, Java and JSP, JavaScript and jQuery, Lua, Octave / MATLAB, MediaWiki, NSIS, Pascal, Perl, PHP, Python, R, Ruby, Shell, Scheme, SQL, SVG, Vala, WordPress, XML.
6. Aptana Studio

Aptana Studio is a developed programming environment (IDE). Is a great tool for web design. Very clear interface, prompting of file names or attached JavaScript and AJAX libraries undoubtedly indicate that it’s a professional editor, and what’s important – completely free!
Supported languages: HTML, CSS, JavaScript, PHP, Ruby.
7. WYSIWYG Web Builder

WYSIWYG Web Builder is an easy to use application for creating websites. Simplicity and convenience in creating and editing websites will appeal to many people. It is worth mentioning the interesting functionality of “Drag & Drop”, which will greatly simplify the addition of eg graphics to the page.
Supported languages: CSS, HTML, JavaScript, PHP, XML.
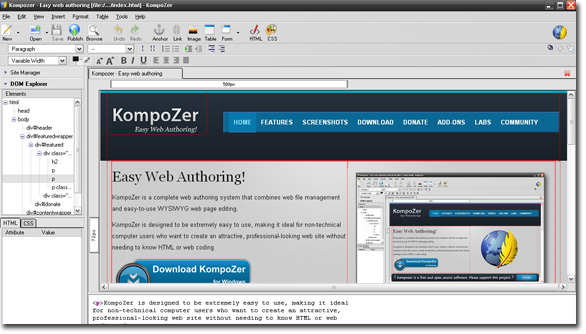
8. Kompozer

Kompozer is a free website editing tool. It is transparent and easy to use, it allows you to easily manage files via FTP. It was created by developing another well-known NVU editor.
Supported languages: CSS, HTML, JavaScript, PHP, XML.
9. skEdit

skEdit is not as well known as other editors we have described, but it is certainly equally interesting! This editor will appeal to everyone working on the MacOS system, who value functionality in the simplest form.
Supported languages: Action Script, ASP, Cold Fusion, CSS, HTML, Javascript, MovableType, Perl, PHP, Python, Ruby, Ruby on Rails, SQL.
10. CoffeeCup HTML Editor

CoffeeCup HTML Editor is already almost 20 years old, but it is constantly developed and will definitely meet the expectations of contemporary web designers, because it has many interesting features. The producers also took care of the owners of OS X systems, for which a special version of this editor was created.
Supported languages: CSS, HTML.
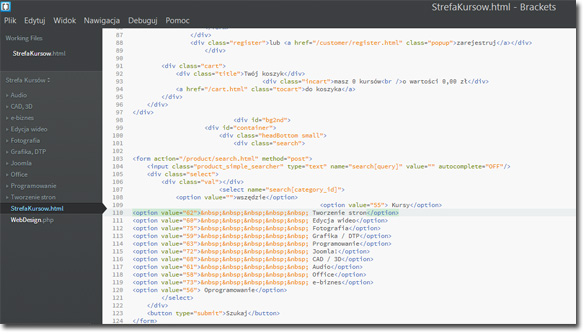
11. Brackets

Brackets is an open-source project – an editor that was created using only HTML, CSS and JS. An interesting feature is definitely the Instant Preview – we can check how our project looks in the browser (works only on Google Chrome), and the CSS files are updated in real time.
Supported languages among others: Groovy, CSS, HTML, JavaScript, VBScript, JSON, XML, PHP, C, C ++, C #, Java, Scala, Perl, Ruby, SQL; more information [on this page] (https://github.com/adobe/brackets/wiki/Language%20Support)
And what editors do you use most often? If they are missing from our list, share them in a comment.
Hope you learned something new
If you learned something new from this tutorial or if you have any question let me know in comments section.