Text to an image PHP converter ( GD library )
Today I would like to introduce you text to an image PHP converter ( GD library ). The image-based PHP functions are in GD library and we can use them for converting text into an image. Before that, we must ensure that the GD library is enabled in the php.ini configuration. You can also run the PHP function phpinfo() to check if the GD is enabled.
Text input via a HTML form to the PHP code. In PHP, I invoke GD library functions to convert this text input into an image. I create image layers for putting the text and a background. Then, I merged the layers and copy the required portion to show the final output image to the browser. If no text is entered, then the alert message will appear and it will be resolved with the JavaScript validation.
Text input validation through HTML
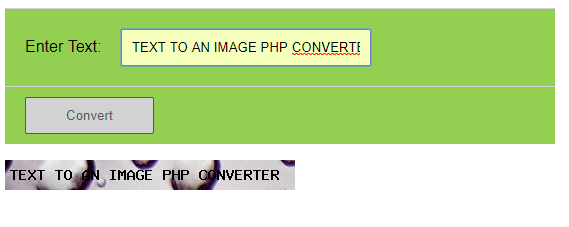
This code shows the HTML form to get the text input from the user. On submitting this form, the text input will be validated using JavaScript and sent to the PHP. After processing image conversion, the output image will be displayed below this form
<form name="form" id="form" method="post" action="index.php" enctype="multipart/form-data" onsubmit="return validateForm();"> <div class="form-row"> <div> <label>Enter Text:</label> <input type="text" class="input-field" name="txt_input" maxlength="50"> </div> </div> <div class="button-row"> <input type="submit" id="submit" name="submit" value="Convert"> </div> </form>
PHP covertion text to an image and GD functions.
Here is how we can convert text input to an image using GD library. As you can see on code below there is a transparent image layer where we place the text input. Next the background image layer was created and we merge both of them usuing imagecopymerge(). After that we cut the needed part of merged layer by using imagecopy() and output the final result of our image to the browser.
<?php if (isset($_POST['submit'])) { $img = imagecreate(500, 100); $textbgcolor = imagecolorallocate($img, 173, 230, 181); $textcolor = imagecolorallocate($img, 0, 192, 255); if ($_POST['txt_input'] != '') { $txt = $_POST['txt_input']; imagestring($img, 5, 5, 5, $txt, $textcolor); ob_start(); imagepng($img); printf('<img src="data:image/png;base64,%s"/ width="100">', base64_encode(ob_get_clean())); } } ?>
PHP Text to Image Conversion Output
The final version should look like on the screenshot below. You can apply what learned today for example when creating a custom captcha in PHP.


Use case for text to an image PHP converter
In some cases you need dynamic picture to be created for your website or application. Good example of text to and image php conversion is captcha. The reasoning behind why websites implement CAPTCHA codes into their registration processes is because of spam. Those “crazy” letters are a way to check if the person registering or trying to comment is a real live human being as opposed to a computer program attempting to spam the site. Yes, it’s the same reason most of us have some form of spam blocker on our email.
Hope you learned something new
If you learned something new from this tutorial or if you have any question let me know in comments section. If you want to see real use case for text to an image tutorial have a look at my posts php captcha contact form.