Best websites to learn coding
If you ever thought about starting to code or started to code but stucked in the process. Here is the post I belive you will be interested in.
In this list I will introduce you good few websites for leaning web technologies. The article is divided into sections according to technology, so you can easly find a topic that interests you.
HTML & CSS
SoloLearn – HTML Fundamentals
Price: Free
The Fundamentals HTML course from SoloLearn is an interactive course with a built-in code editor.
Attached quizzes will a llow you to check to acquired knowledge. This course gathered over 2 million participants!

SoloLearn – CSS Fundamentals
Price: Free
On the other hand SoloLearn – CSS Fundamentals is interactive CSS course from scratch.
Just like in the HTML course, you’ll find here a built-in editor and quizzes that test your knowledge.

Khan Academy – Intro to HTML/CSS
Price: Free
At the same time a course by Khan Academy combines knowledge in the field of HTML and CSS.

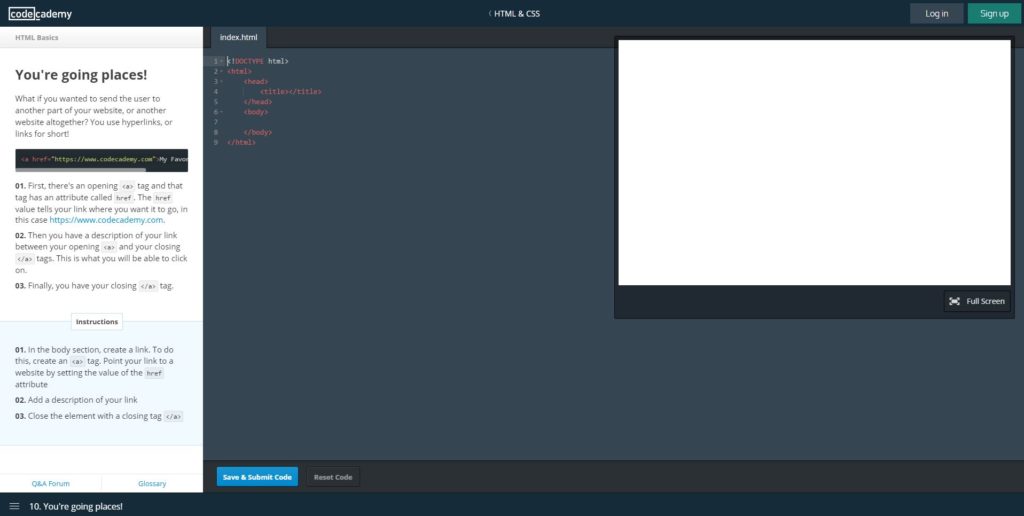
Codecademy – HTML & CSS
Price: Paid course/Partialy Free
Different from previous propositions this one is only partialy free.
HTML & CSS course with built-in code editor. This arrangement allows you to quickly experiment with the elements you learned.

Udemy – Learn HTML5 Programming From Scratch
Price: Free
Next one has over 10 hours of video material entering HTML5.

Microsoft – HTML5 & CSS3 Fundamentals
Price: Free
Nevertheless videotutorial by Microsoft Virtual Academy introducing to HTML5 and CSS3.

Dash
Price: Free
At the same time frontend course (HTML + CSS + JS) with built – in code editor.

Treehouse – Learn HTML
Price: Paid/Free Trial Period
Next in treehouse service you will find plenty video courses about HTML.

Treehouse – Learn CSS
Price: Paid/Free Trial Period
Nonetheless development path focusing on CSS.

PHP
SoloLearn – PHP Tutorial
Price: Free
PHP course for beginners. Besides that the division into logical sections greatly facilitates learning.

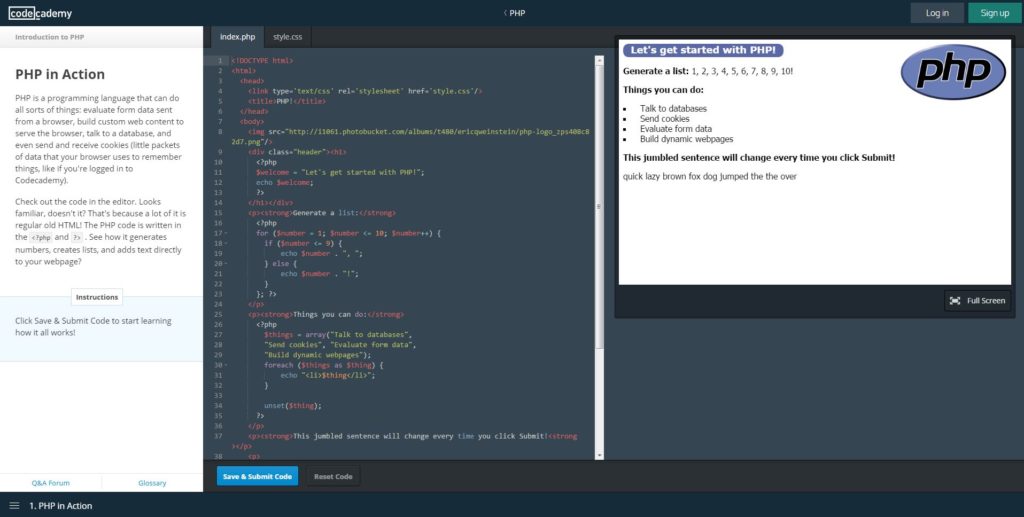
Codecademy – PHP
Cena: Paid/Partialy Free.
Next PHP course with a built-in code editor.

SitePoint – PHP
Price: Free
In the PHP section of the SitePoint blog you will find a lot of valuable materials ( although mainly for more advanced Web Developers ).

Udemy – Beginner PHP and MySQL Tutorial
Price: Free
Next 10.5 hours of PHP and MySQL course.

Learn PHP
Price: Free
At the same time Learn Php gives you a short PHP course for beginners. In additional ability to test code in the browser.

Laravel
Laracasts – Laravel 5 Fundamentals
Price: Free
In addition free Laravel 5 video club from scratch.

Scotch.io – Laravel
Price: Free
At the same time Scotch.io propose you a lot of practical articles for Laravel.

Javascript
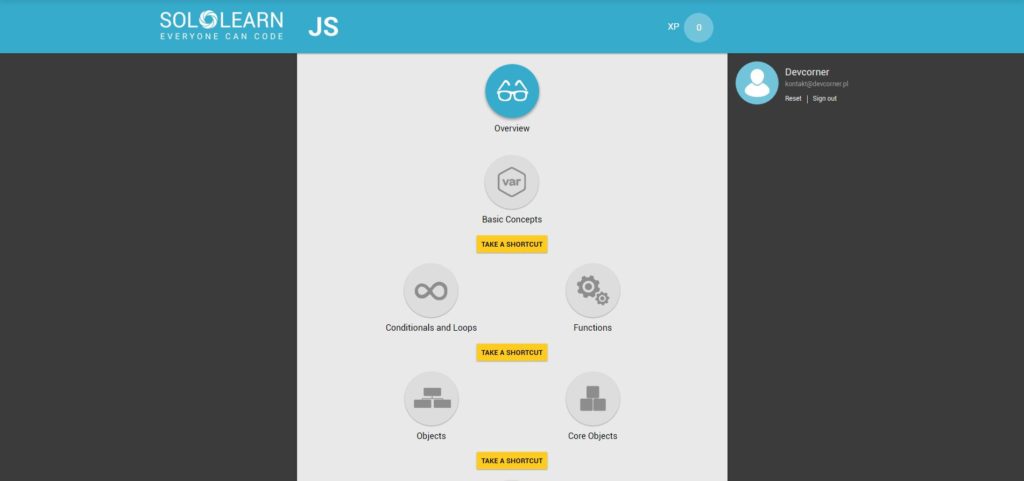
SoloLearn – JavaScript Tutorial
Price: Free
Sophisticated and interactive Javascript course for beginners.

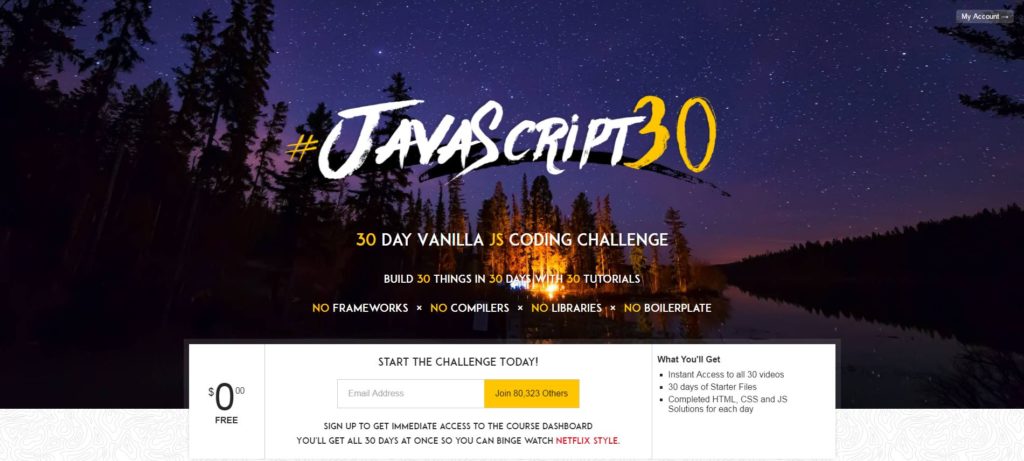
#Javascript30
Price: Free
Uniquely arranged coding challange. Complete 30 projects in 30 days with 30 tutorials. No frameworks and libraries.

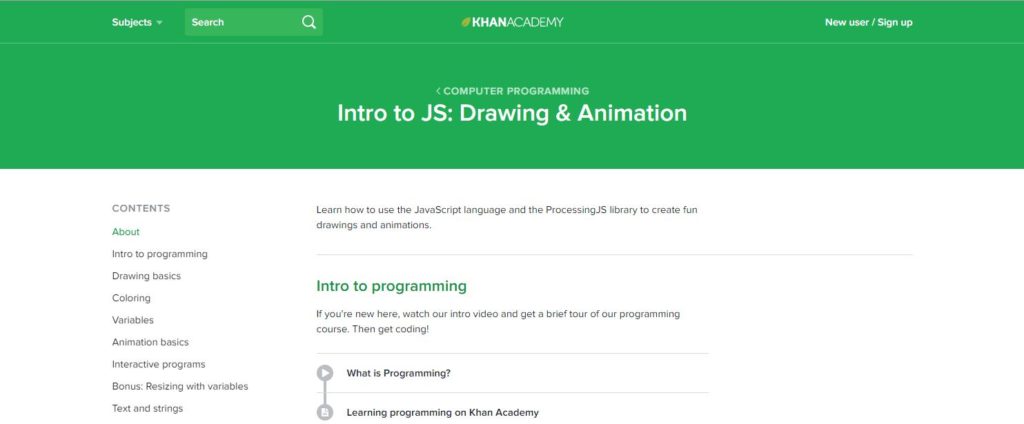
Khan Academy – Intro to JS
Price: Free
Introduction to JavaScript from Khan Academy as shown above.

Treehouse – Learn JavaScript
Price: Free
Equally important JavaScript video classes from Treehouse.

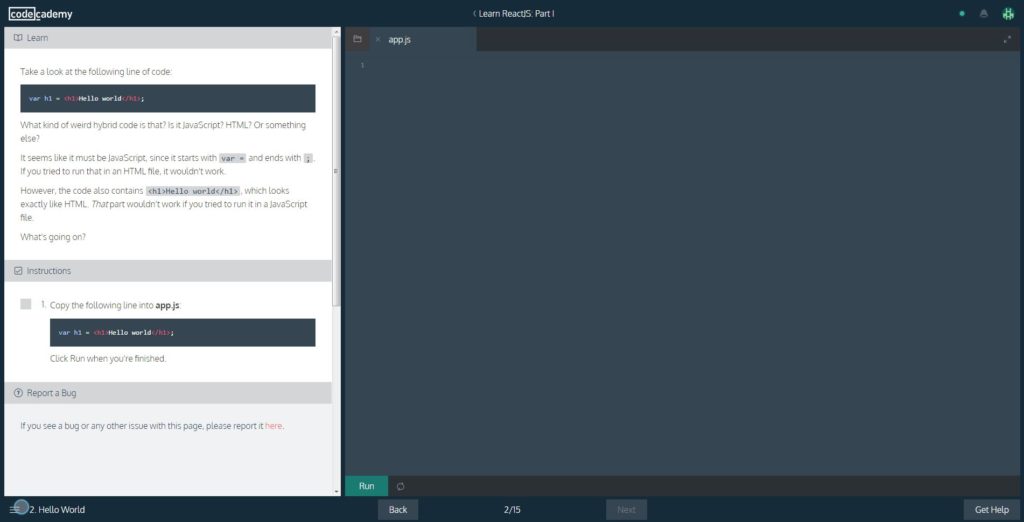
Codecademy – Learn ReactJS
Price: Paid/Partialy Free
On the contrary this one is only partialy free. Interactive ReactJS course from Codecademy.

Scotch.io – React
Price: Free
Nevertheless in this one we will find lot of practical articles about ReactJS.

AngularJS
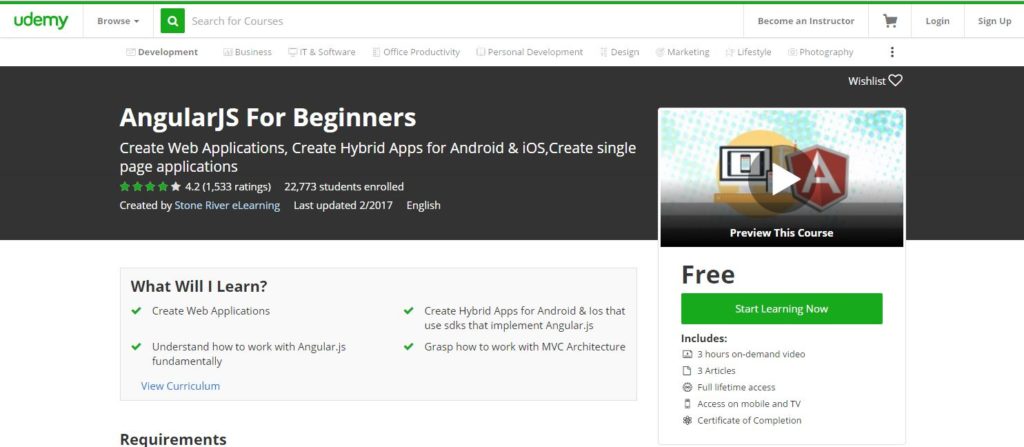
AngularJS For Beginners
Price: Free
In contrast to previous proposition we have here video tutorial AngularJS for beginners.

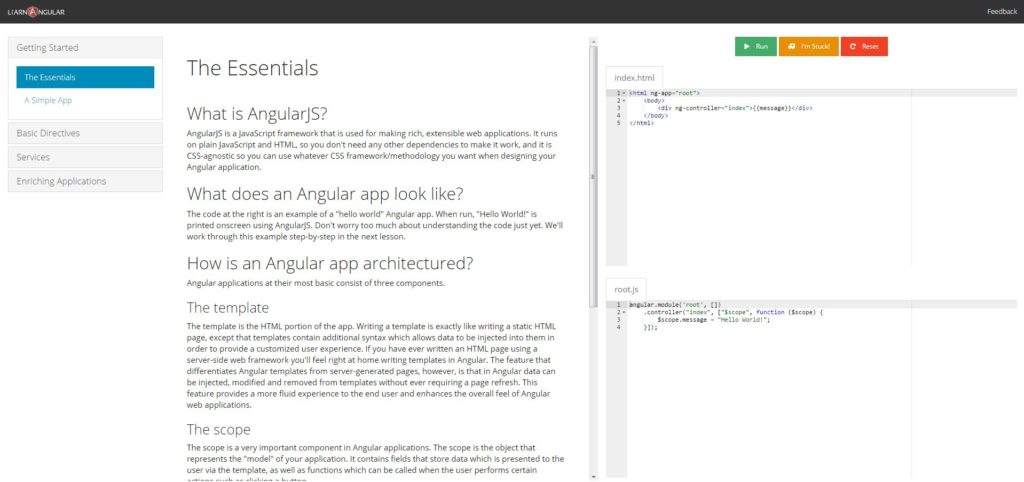
Learn Angular
Price: Free
Equally important interactive AngularJS course.

Scotch.io – Angular
Price: Free
At the same time a lot of practical articles about AngularJS we find under that address.

Node.js
NodeSchool
Price: Free
NodeSchool deals with the organization of free Node.js workshops. In addition, you will find the basics of this technology.

jQuery
30 Days to Learn jQuery
Price: Free
8 hour video tutorial discussing the most important things in jQuery.

Try jQuery
Price: Free
Finally interactive jQuery course. Even so it is free of charge it contains 14 films, 71 challenges and 6 badges.

Git
Udemy – Git Started with GitHub
Last but not least the basics of the Git version control system (from GitHub). Moreover I think it is one of the most important tools for every developer.

Hope you learned something new
If you learned something new from this tutorial. Although if you have any question let me know in comments section.